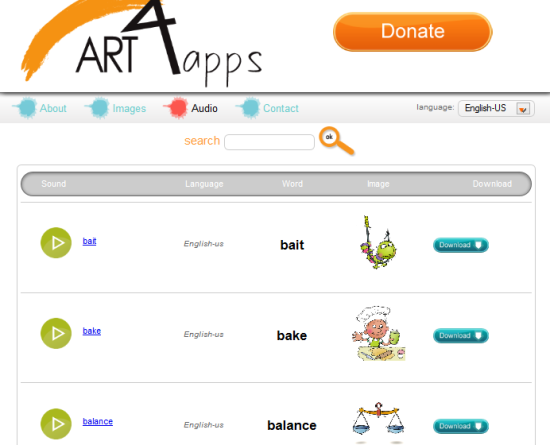
In two previous posts here on OLPC News (post #1, post #2), I suggested that it would be nice to develop Sugar Activities using HTML5/JavaScript and pictures/audio from a new open content database: Art4apps.
My article told about a framework that I've done using the Enyo JavaScript library. Of course, it's easier to give advices than to follow it: "eat your own food" like hackers say. So, I spent the last weeks to work on a new Sugar Activity following my own advice.
FoodChain is a pedagogical game to learn the name of animals (word and pronunciation currently in French and English) and concept of food chains: Who eats what? Who eats who?
The Activity is composed of 3 little games.
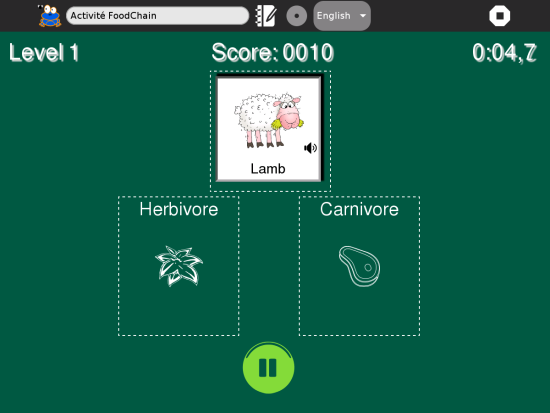
First game objective is to classify animals depending of their food diet (herbivore, carnivore or omnivore).

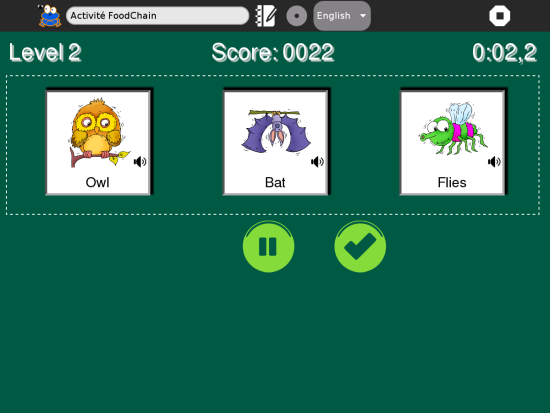
Second game objective is to order cards of animals/food in the order of who eats who. For example: Owl -eat-> Bat -eat-> Flies.

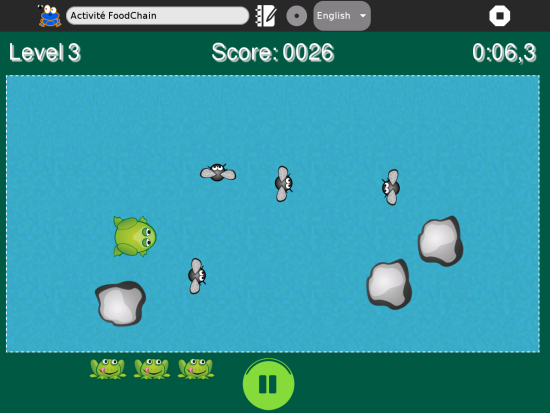
Third game is an arcade game (my inspiration come from the mythic Falabracman Activity). You handle a frog and you need to eat flies avoiding being eaten by snakes and hitting rocks.

Each game has different levels of growing complexity. You should success as quickly as possible to gain more points.
FoodChain has everything to be a true Sugar Activity: nice graphical elements (from Art4apps database and from Vicki Wenderlich, a very talented illustrator), pretty music (inspired from the famous Popcorn song) and audio voices and sounds. FoodChain is well integrated in the Sugar environment: it has the traditional Sugar toolbar, it saves context in the Journal and it uses the Sugar localization system in Pootle.
But yes, FoodChain has few things to do with Python. It's almost fully written using HTML5 and JavaScript. Some nice HTML5 features are directly used in the Activity:
o Media tag to play voices, sounds and music,
o Drag&Drop to allow ordering or classifying cards,
o SVG support for images,
o Canvas element to draw "sprites" in the third arcade game,
o Touch support (I don't have opportunity to test it on a XO-4 but it should work),
o Extended border and background features.
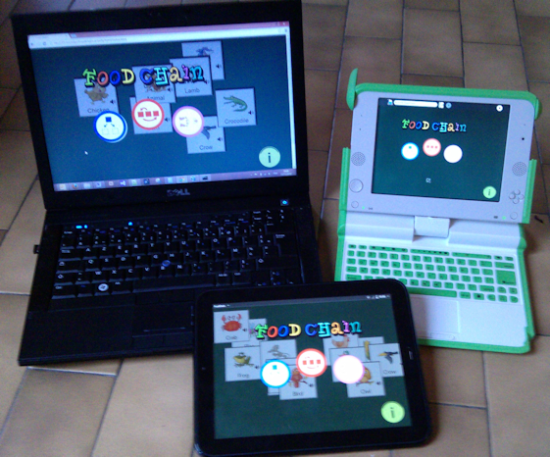
One very cool thing with HTML5 is that it's supported on lots of different sorts of devices. So FoodChain could run on the XO (needs the 12.1.0 build), on a PC (playable here on Firefox/Chrome browser) but also on tablets (works on HP TouchPad - thanks to HP guys ;-) - and will work soon on Android via PhoneGap and Windows 8 UI.

So, this first app demonstrates the capacity to easily write new pedagogical Activities for the XO using HTML5/JavaScript. I'm sure that a lot of other apps could be write using pictures and multi-language audio from Art4apps (action, things, verbs, jobs, colors ...).

So:
- If you're a teacher or if you've got ideas for new apps, do not hesitate to suggest what we could create for the XO.
- If you're a HTML5/JavaScript developer and you want to join the OLPC adventure, please forks, copy, adapt the source code of the FoodChain app and help us to build new contents for children of the world.
Lionel Laské is the president and co-founder of OLPC France.


Academic essay is written in response to a question asked. In the academic essay, it is expected to present a point of view, which is present in a thesis statement and is informed by research.